You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Affliation Blogger Template
Top Navigation
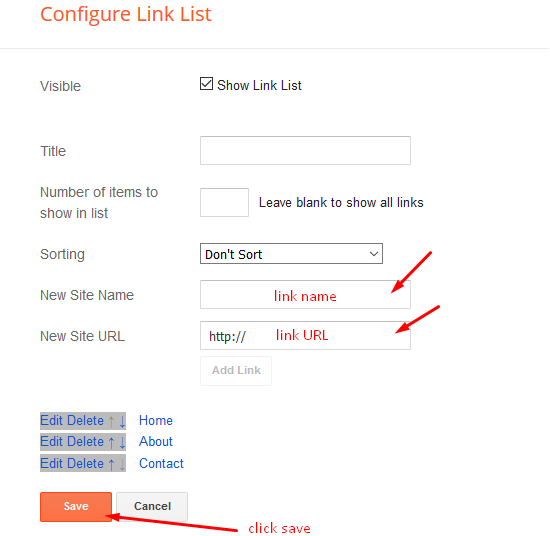
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Social Top
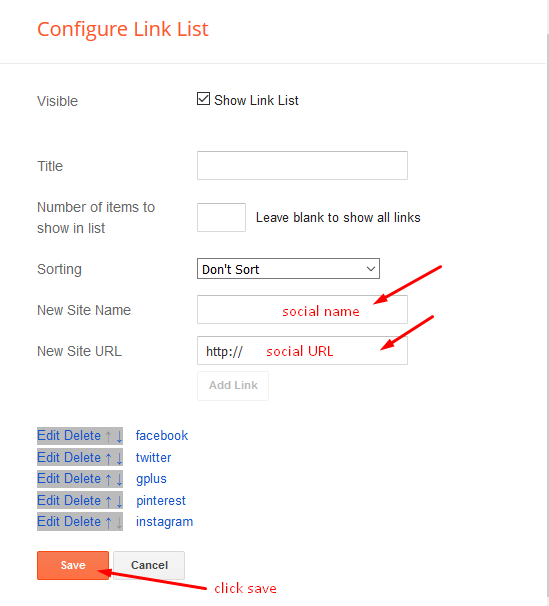
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown
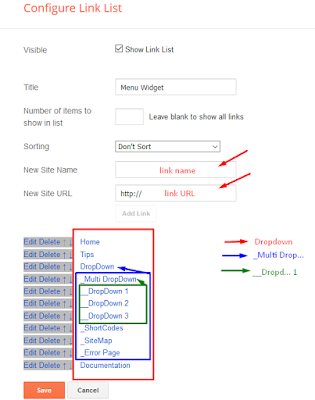
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
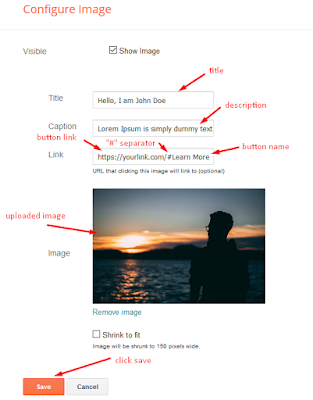
Access your blog Layout > click Edit icon > on Main Intro widget.Example:

Top Navigation
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Something About Me (Heading and Description)
Access your blog Layout > click Edit icon > on Main Intro Heading widget's.Widget Settings EX:

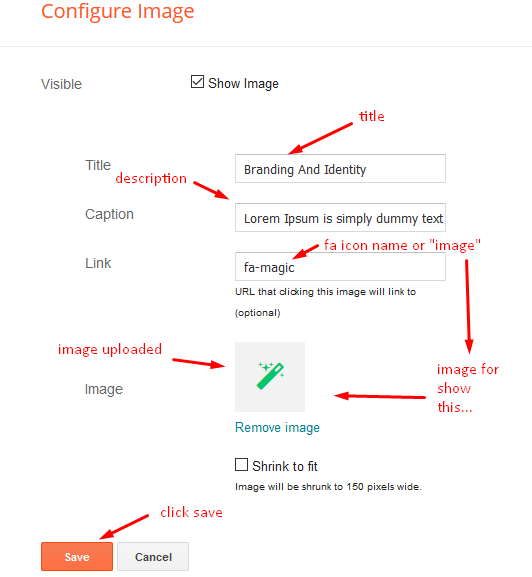
Something About Me (Image, Text, Icons)
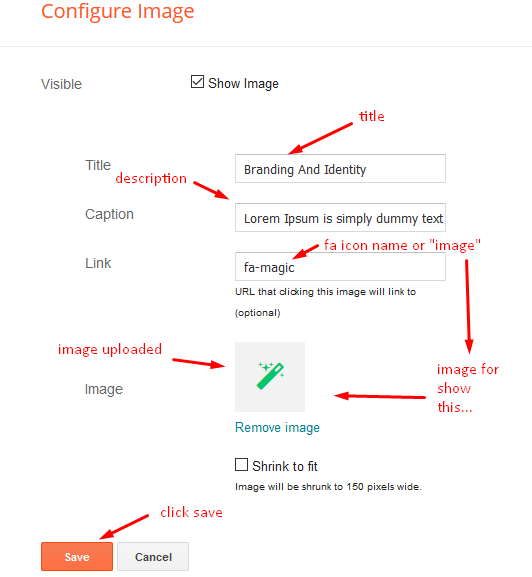
Access your blog Layout > click Edit icon > on Main Author Image widget's.Something about me EX:
Author Details (Left Author Services & Right Author Services)
Access your blog Layout > click Edit icon > on Left Author Services & Right Author Services widget's.Widget Settings EX:

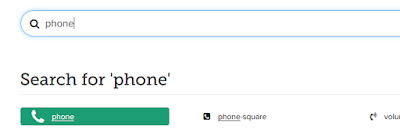
How to get FontAwesome icon name ??
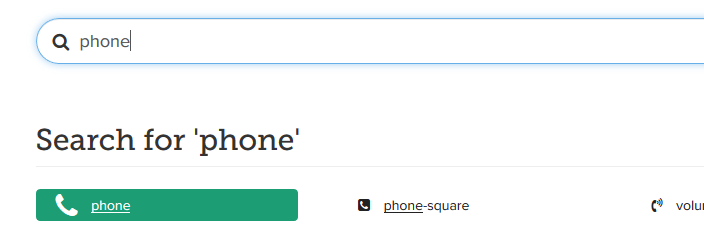
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

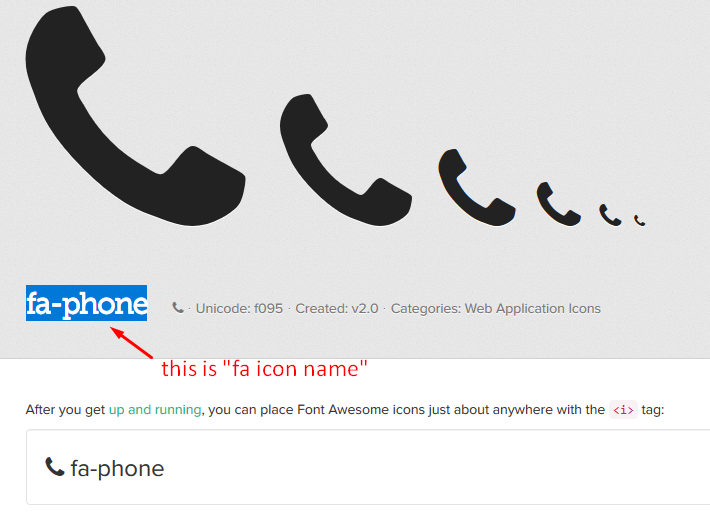
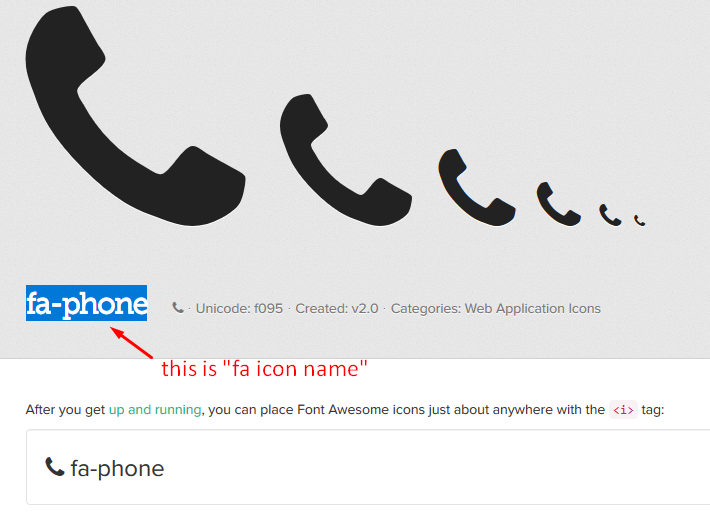
Step 2: Open icon page and copy "fa icon name".
EX:

Main Intro Services
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

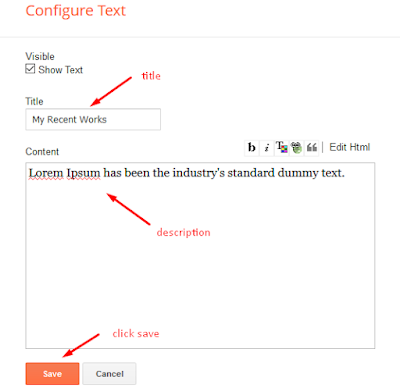
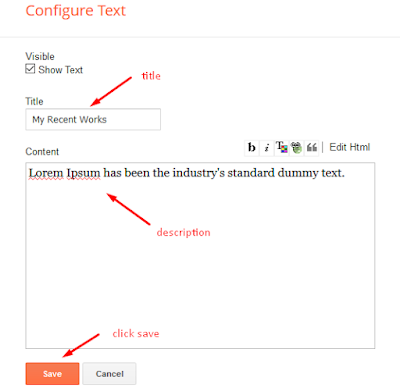
Headline Text 01 and 02
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.Widget Settings EX:

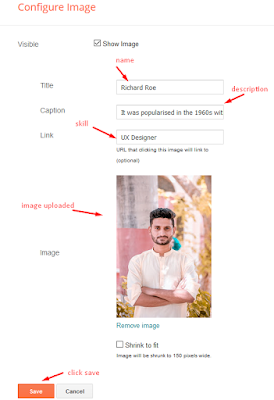
Main Testimonials or Team
Access your blog Layout > click Edit icon > on Main Testimonials widget's.Widget Settings EX:

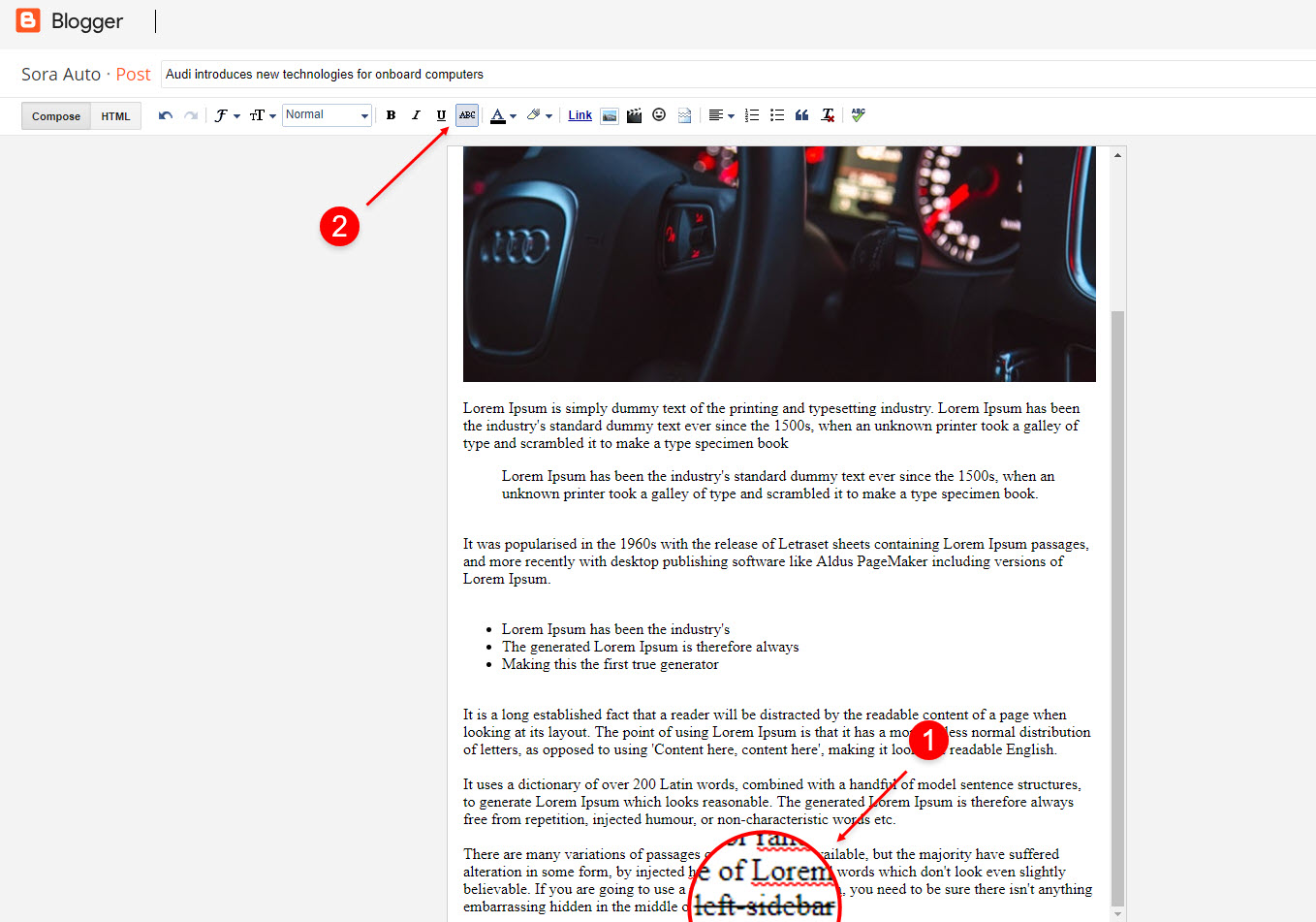
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

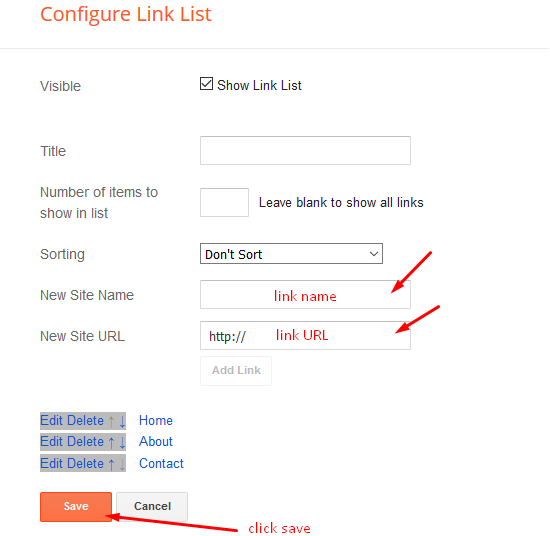
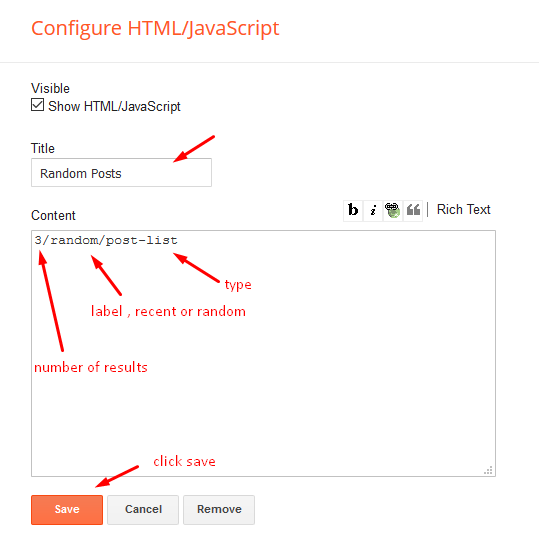
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Follow By Email Widget
Access your blog Layout > click Edit icon > on Follow By Email widget's.Widget Settings Follow By Email:
Contact Left
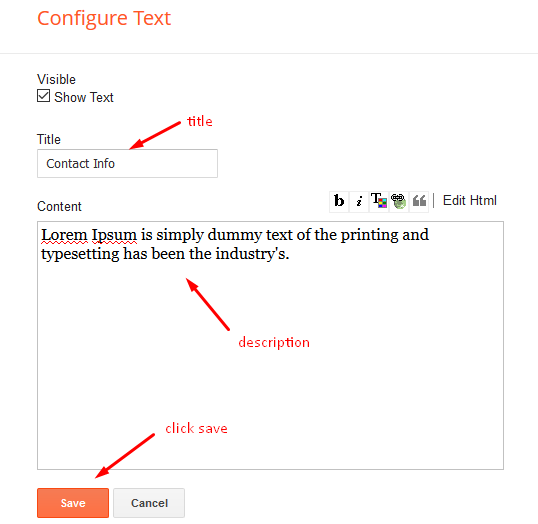
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

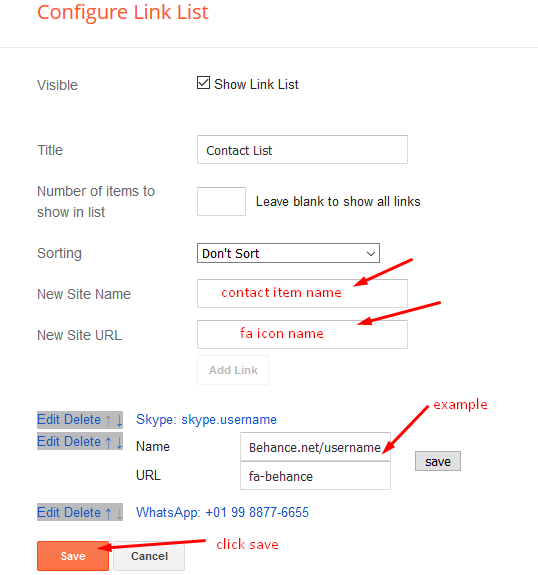
Widget Settings Contact List:

Contact Right
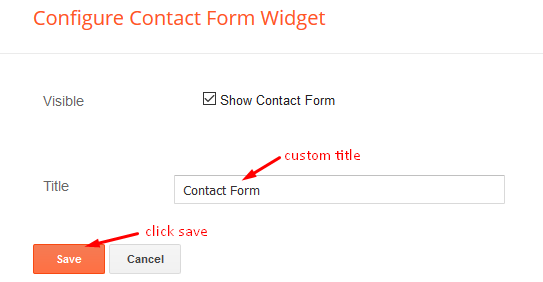
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

Social Footer
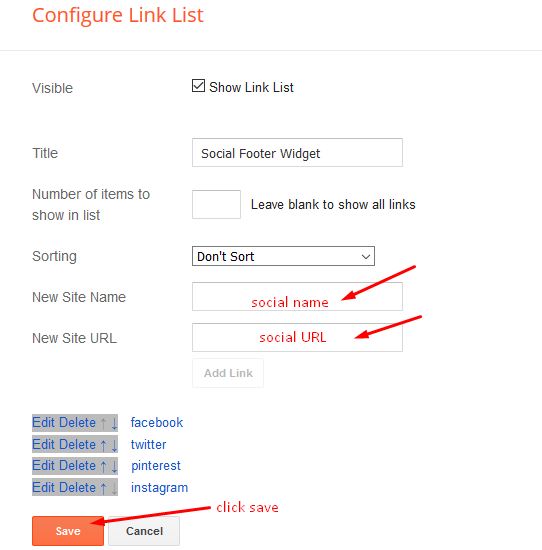
Access your blog Layout > click Edit icon on Social Footer widget.Icons Avaliables { blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp snapchat, email }

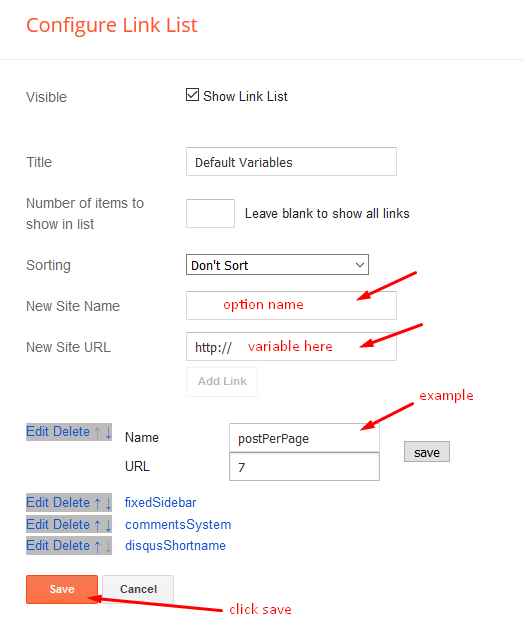
Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

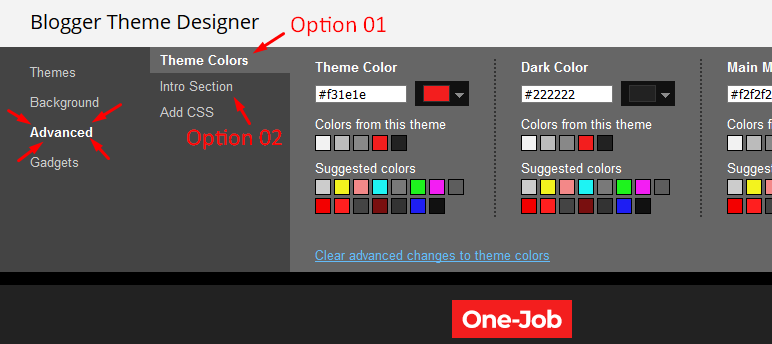
Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.





![How To Setup Haster Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDxQK-c6vmbHbryazYc8Rirdjp6PHfza-OwIUUTqTzRU0I280ZdHypiZx8C527VpWwZhbqT1-gQY2sqaBbylxV8ctrd3TTn6xhjIRCkV_zlW6MG-dSbqSkwBbYsLBx-ux2PWf7yWtqnX44/w680/Haster+Responsive+Blogger+Template.png)
![How To Setup Blogxer Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA2RZ-N2Yvdl5N504TJH1pboMUNQos55XKaryMa1xaitbiULopKKX_7w2OeSpwGSRaZYjWEzfTjFFTGk9XWBWQwm_asRSFwQf20fUDJRBxBAqFuG78_nAGOAt1w6KS6LrxVApS1IVRV5t0/w680/Blogxer+Blogger+Template.png)
![How To Setup Cleator Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg-Cl5vqqqh-sIokn-As2ixLwNW-VTS58OHhY6nvrvLiBRXoLCsoVKmi6oHIhV1FA4mqGcDo9fkd9IQUbKtIEY8W5YPSjWHaHeTNuN8reoTv1octoTeH84mifVHUj42Be47TiM0gAEjbW1/w680/Cleator+Blogging+Theme.png)

![How To Setup Glossier Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMLzkQANe1_Z6LZYR-aX_NbUiEhNu0ElID751C5xXGq4qw2Vwwr9fO-htvh6QkY_rTpYN_GV4ayRmOx7JO6530XNRB-s1IEObJ8MdtVMCbsbjEGK5NFjImBSoaUQKEDulLxI5DFMbW4hxY/w680/Glossier+Blogger+Template.png)

