You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Best Result Blogger Template - SoraTemplates
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Types: hot-default, hot-colored
Shortcode: Label, recent or random/type
Example: recent/hot-colored

Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-list, col-left, col-right
Shortcode: Results number/Label, recent or random/type
Col Left Ex: 3/Best Courses/col-left

Col Right Ex: 3/Technology Jobs/col-right

Feat List Ex: 4/Recommended/feat-list

Widget Settings Ex:

Post List Widget
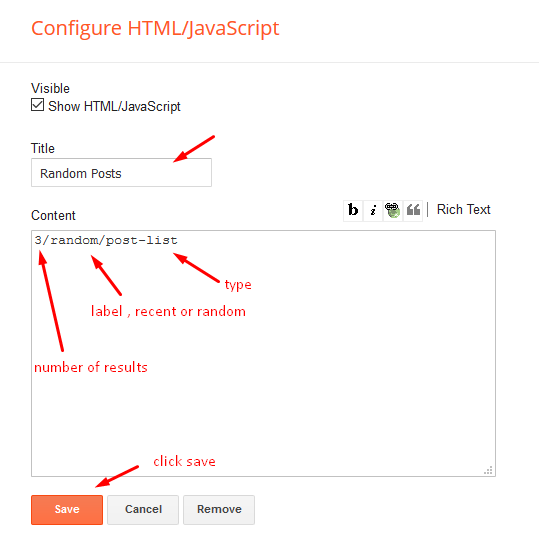
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Widget Example:


Social Footer
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Full Width
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.

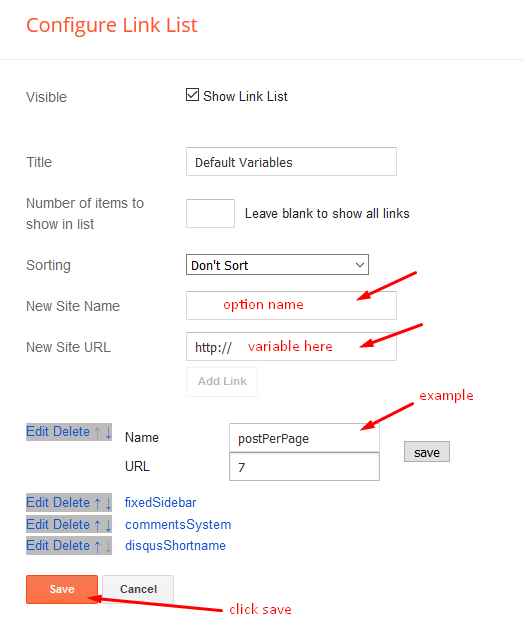
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.



![How To Setup Cleator Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg-Cl5vqqqh-sIokn-As2ixLwNW-VTS58OHhY6nvrvLiBRXoLCsoVKmi6oHIhV1FA4mqGcDo9fkd9IQUbKtIEY8W5YPSjWHaHeTNuN8reoTv1octoTeH84mifVHUj42Be47TiM0gAEjbW1/w680/Cleator+Blogging+Theme.png)

![How To Setup Blogxer Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiA2RZ-N2Yvdl5N504TJH1pboMUNQos55XKaryMa1xaitbiULopKKX_7w2OeSpwGSRaZYjWEzfTjFFTGk9XWBWQwm_asRSFwQf20fUDJRBxBAqFuG78_nAGOAt1w6KS6LrxVApS1IVRV5t0/w680/Blogxer+Blogger+Template.png)


![How To Setup Glossier Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMLzkQANe1_Z6LZYR-aX_NbUiEhNu0ElID751C5xXGq4qw2Vwwr9fO-htvh6QkY_rTpYN_GV4ayRmOx7JO6530XNRB-s1IEObJ8MdtVMCbsbjEGK5NFjImBSoaUQKEDulLxI5DFMbW4hxY/w680/Glossier+Blogger+Template.png)
